Vue - Kakao Map
이전 글에서는 카카오맵을 활용해 기본 지도를 띄어 보았다.
이번에는 마커 생성하기 예제를 활용해 마커를 띄어 보려고 한다.
📄 코드
<script setup>
import { ref, onMounted } from 'vue'
const { VITE_KAKAO_MAP_KEY } = import.meta.env
const mapContainer = ref(null)
onMounted(() => {
loadKakaoMap(mapContainer.value)
})
const loadKakaoMap = (container) => {
const script = document.createElement('script')
script.src = `https://dapi.kakao.com/v2/maps/sdk.js?appkey=${VITE_KAKAO_MAP_KEY}&autoload=false`
document.head.appendChild(script)
script.onload = () => {
window.kakao.maps.load(() => {
const options = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도 중심 좌표
level: 3, // 지도 확대 레벨
maxLevel: 5, // 지도 축소 제한 레벨
}
const mapInstance = new window.kakao.maps.Map(container, options) // 지도 생성
// 마커가 표시될 위치
const markerPosition = new kakao.maps.LatLng(33.450701, 126.570667)
// 마커를 생성
const marker = new kakao.maps.Marker({
position: markerPosition,
})
marker.setMap(mapInstance) // 마커 표시
//marker.setMap(null) // 마커 제거
})
}
}
</script>
<template>
<div ref="mapContainer" style="width: 100%; height: 70vh"></div>
</template>
<style scoped>
</style>
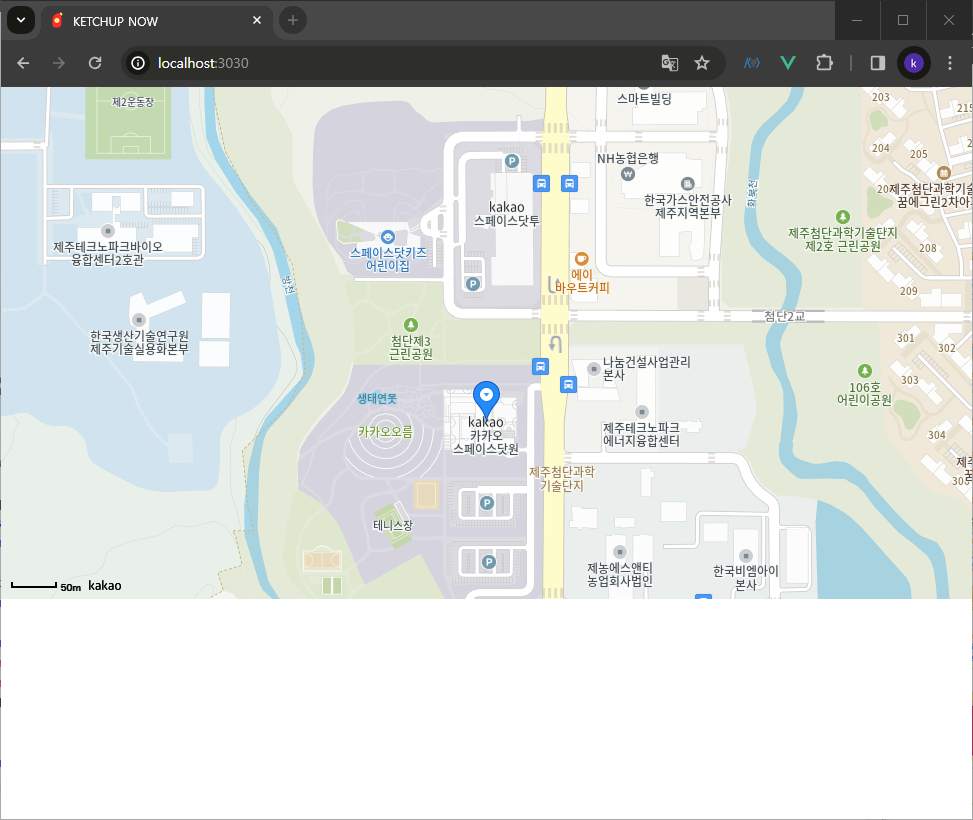
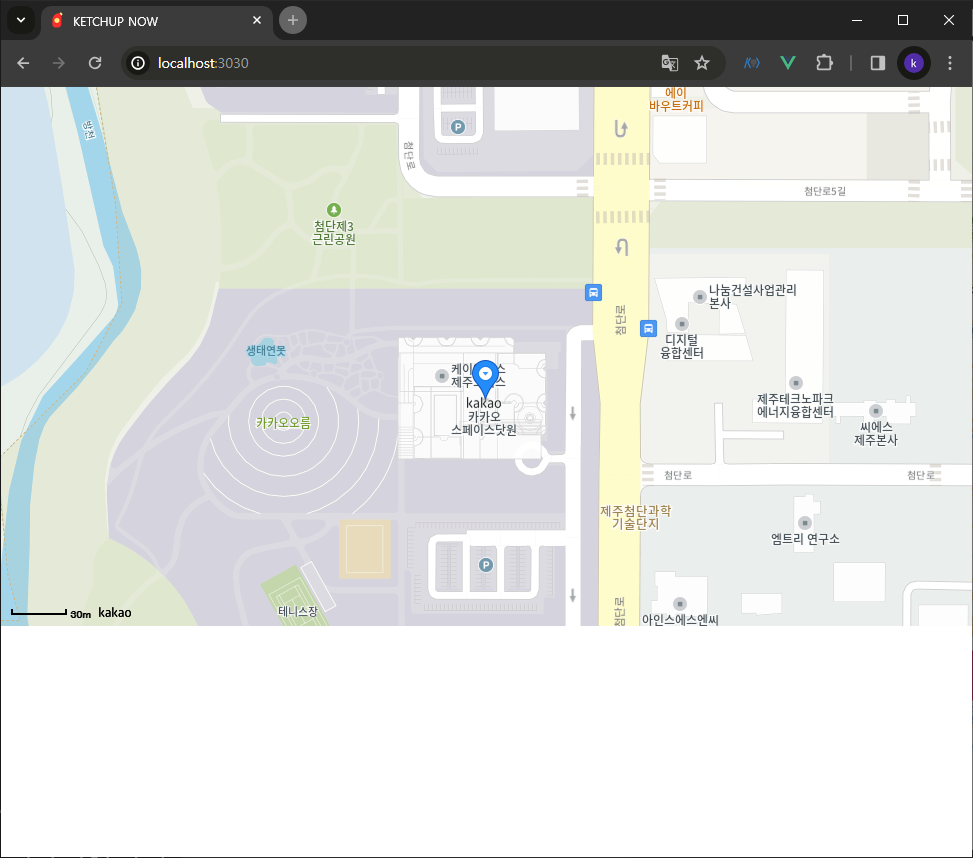
🧩 결과

반응형
'Framework > Vue' 카테고리의 다른 글
| [Vue] 카카오맵 API 사용법 간단 정리 (0) | 2024.05.14 |
|---|---|
| [Vue] Vue3에서 Kakao Map 사용하기 (0) | 2024.05.09 |
| [Vue] ref 함수 (0) | 2024.04.29 |