
🧐관통 프로젝트?
1학기 마지막에는 싸피에서 1학기에 배운 내용을 '관통'한다는 의미에서 관통 프로젝트를 진행해요~!
이전에도 관통 프로젝트를 위한 관련 실습을 진행하긴 하지만, 찐 관통 프로젝트는 싸피에 와서 처음 진행하는 프로젝트예요.
전공자 반의 경우에는 여행, 부동산 중에 주제를 선택하는데, 저희팀은 여행을 주제로 선택했습니다!
아무래도 여행을 좋아하기도 하고, 집을 구해본 경험도 없기에 여행을 주제로 한 프로젝트가 더 재미있게 진행할 수 있을 것 같았어요!
🎈 프로젝트 개요
1. 인원
- 2인
반에서 팀을 정하기 때문에 미리미리 반에서 누구랑 할지 정해놓으면 좋아요. 저희 반에서는 학기 초에 조사했을 때, 프론트엔드 지망자가 저밖에 없었는데요. 그래서인지 팀 정하는 시기가 왔을 때 페어오빠가 먼저 제안해 주어 반에서 가장 빠르게 팀을 꾸렸습니다. 빨리 팀을 정하니 비교적 여유 있게 준비할 수 있어 좋았어요!
2. 기간
- 5/16 ~ 5/24
기간이 많이 짧기 때문에 이전부터 주제를 정하고 미리 준비하기도 해요. 저희 반도 미리 주제를 정하고 강사님께 검토 받았는데, 처음 말씀드린 주제는 반려되었습니다. 여행 계획 관련이었는데 아무래도 이전 기수 선배들이 이미 이 주제로 많은 프로젝트들을 진행하셨다 보니 흔한 주제보다는 독창성이 있는 주제로 정하기를 독려하십니다..!
3. 주제
주제가 반려될 것을 염려하여 여러 개의 주제를 고민했어요 ㅋㅋ
최종적으로 게이미피케이션 요소를 추가하여 '여행에 이야기를 더하다'라는 테마로 KETCHUP, NOW를 개발했습니다!
프로젝트 이름은 따라잡는다는 뜻의 catch up에서 따왔어요. 장소의 이야기를 통해 책 속 주인공이 되어 따라잡는 경험을 제공하여, 여행자가 더욱 스토리에 몰입할 수 있도록 했어요.
4. 기술 스택
저희 팀은 기본적으로는 프론트엔드, 백엔드를 나눠서 작업했는데요. 저는 프론트엔드를 담당했습니다!
싸피에서 1학기에 Java/Spring, JavaScript/Vue를 배우기에 관통 프로젝트에서도 이를 사용합니다.
아 그리고 싸피 실습에서는 UI 프레임워크로 Vuetify를 쓰는데 Vuetify는 디자인적으로 다소 아쉬워서 프로젝트에서는 Ant Design Vue를 썼습니다. 중국어를 보고 거부감이 느껴지실 수 있지만 영어로 바꿀 수 있으니 괜찮아요..^^! Antdv 좋아용👍

🖥️ 프로젝트 과정
1. MIRO
페어오빠의 강력 추천으로 회의할 때 항상 노션과 함께 미로를 사용했습니다!
포스트잇이 있어서 브레인 스토밍하기 좋아요. 미로는 앞으로도 사용할 거 같아요 :)
아래는 저희가 이벤트 스토밍할 때 미로를 사용했던 예시예요.

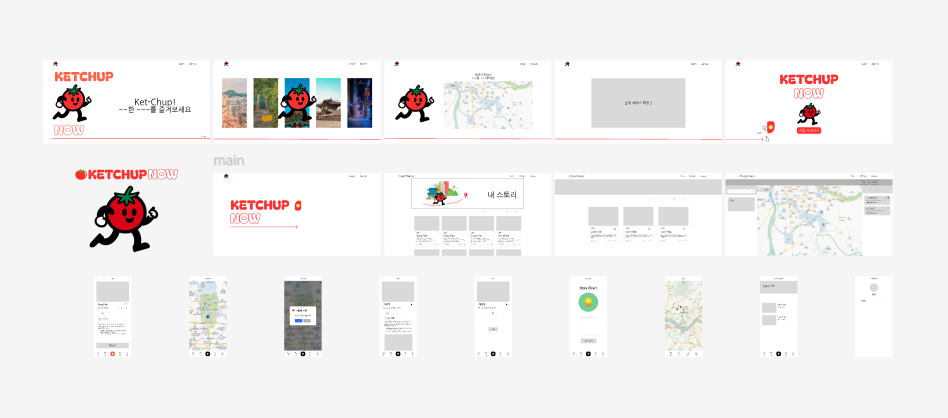
2. Figma
피그마에서 목업을 제작했습니다. 참고로 저희 메인컬러는 #FF2F2F, #FF6347입니다😋

3. Notion
기획, 계획, 페이지 구성, 일정 등을 노션에 정리했습니다.

4. GitHub
깃허브에서 브랜치를 파서 코드를 관리했고, 관통 프로젝트는 코드 반출이 불가능하기에 비공개로 작업했습니다.
5. Swagger, Postman
처음에는 스웨거로 API 문서 관리를 했는데, 점점 복잡해지면서 스웨거로 관리하기가 어려워져 포스트맨에서 API 문서 관리하는 것으로 변경하였습니다.

🍅 KETCHUP, NOW
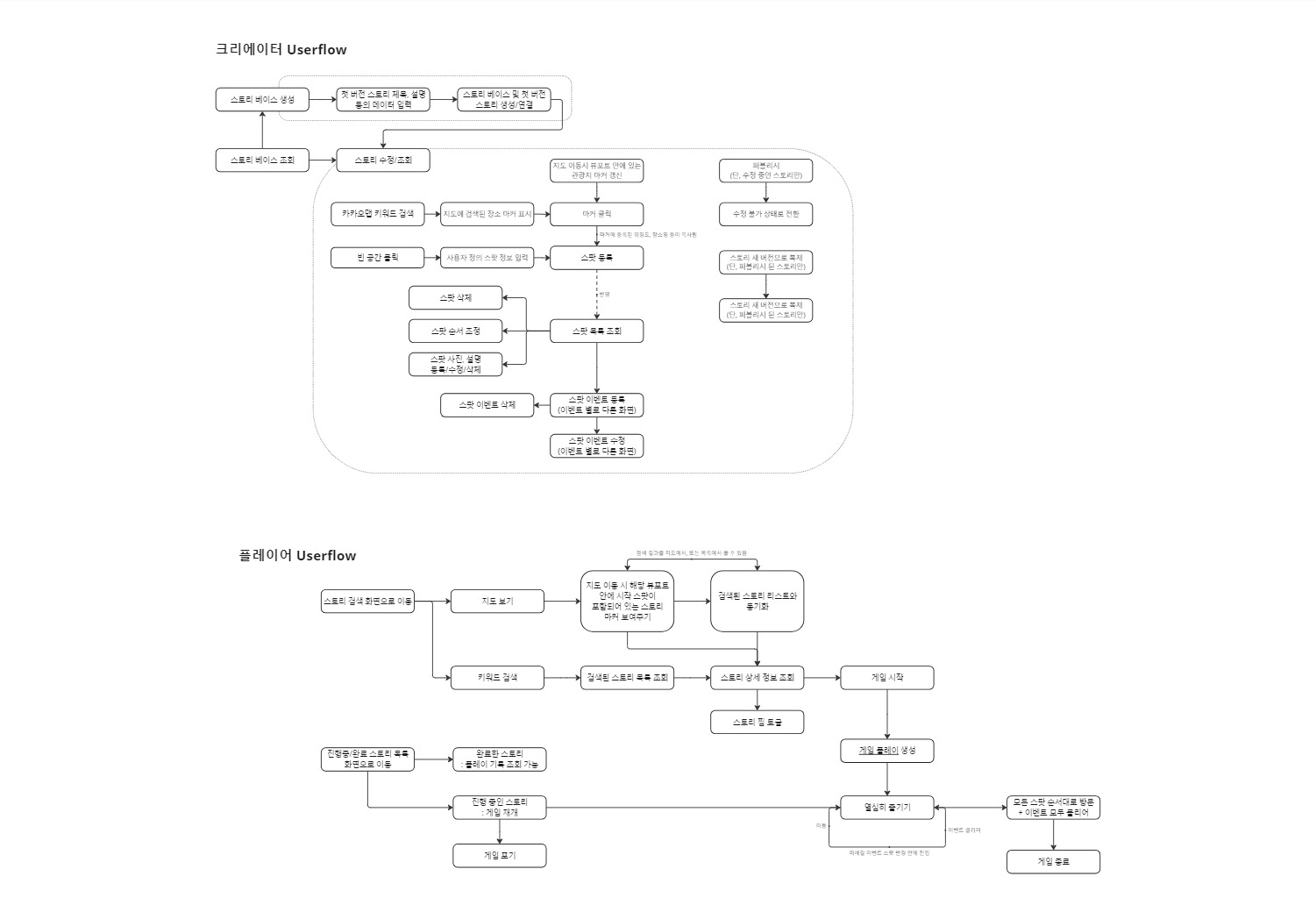
저희 프로젝트에서는 크리에이터 시점과 플레이어 시점으로 나뉘어요. 크리에이터가 스토리를 만들면 플레이어가 스토리를 플레이할 수 있습니다!
크리에이터 시점은 스토리를 관리 및 생성해야 해서 복잡하기 때문에 데스크톱에서 가능하고, 플레이어 시점은 실제로 모바일에서 현재 위치를 반영하여 플레이하므로 모바일에서 가능합니다.
1. 크리에이터 (desktop)

- 메인화면 - 로그인, 회원가입
- 스토리 목록 - 스토리 조회, 스토리 생성
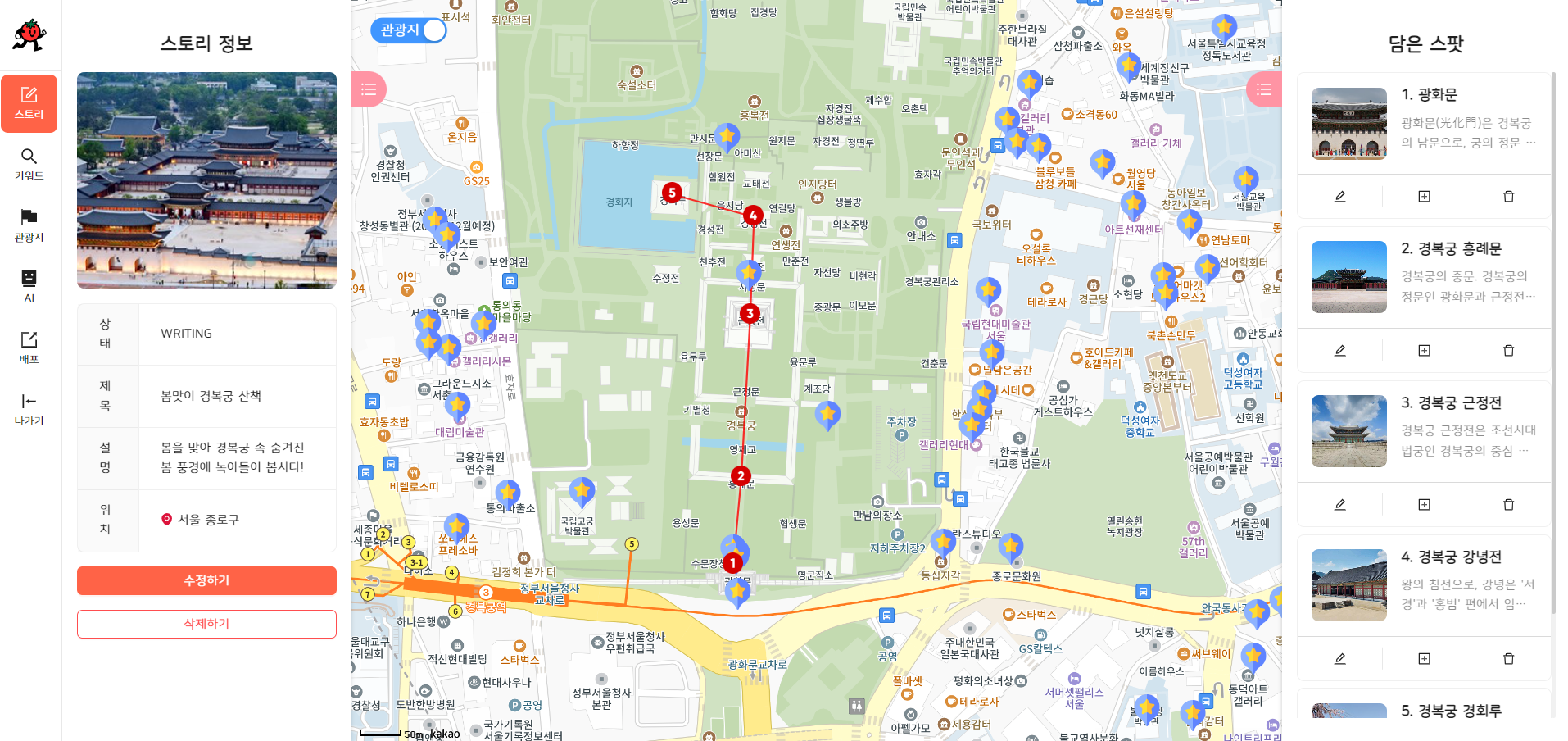
- 스토리 수정 - 스토리 정보 수정, 키워드 검색, 관광지 조회, 스팟 등록, AI 스토리 작가, 배포
스토리 수정 페이지에서 좌측 사이드바에서는 기능을 택할 수 있고, 우측 사이드바에서는 담은 스팟 목록을 보여줘요.
좌측 사이드바에서는 스토리 정보, 키워드 검색, 관광지 목록, AI 스토리 작가, 배포, 나가기를 선택할 수 있어요.
키워드 검색 결과는 주황색 마커(포커스 시 분홍색)가 지도에 표시되고, 관광지 조회 결과는 하늘색 마커(포커스 시 파란색)가 지도에 표시돼요. 마커를 클릭하면 스팟을 추가 모달이 떠요.
스팟 마커는 숫자가 적힌 빨간색 원으로 표시됩니다.

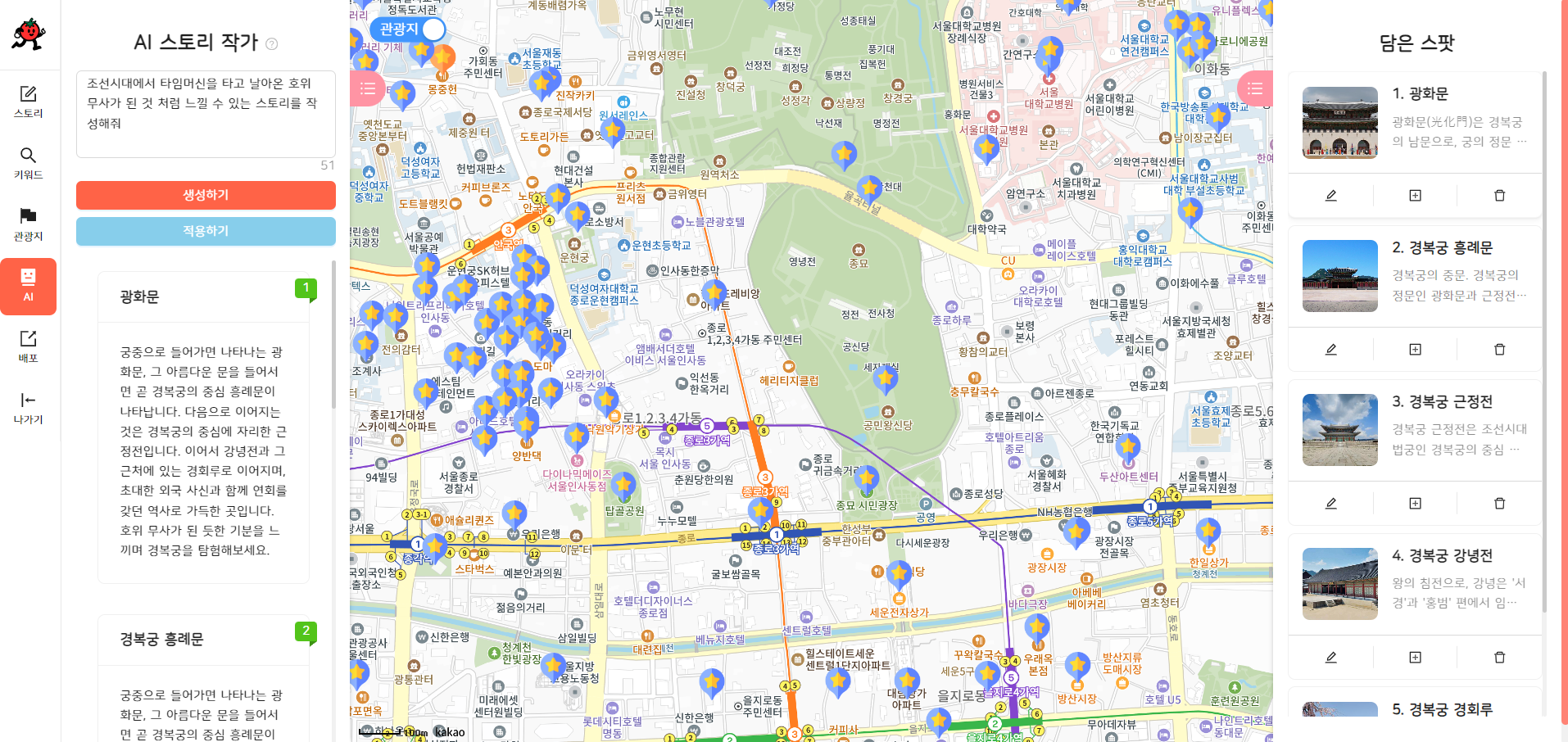
이번 관통 프로젝트에서는 ChatGPT를 필수로 사용해야 했는데요. 저희 팀은 AI 스토리 작가 기능에 활용했어요.
OpenAI의 Completion API를 활용하여 크리에이터가 고른 스팟 정보를 기반으로 스팟의 스토리와 순서를 조정하고, 스토리 시나리오를 대신 작성해 주는 기능이에요.

스토리 배포를 하기 전에는 모든 기능을 이용할 수 있지만, 배포 이후에는 스토리 정보와 스팟 목록 확인만 가능해요.
2. 플레이어 (mobile)

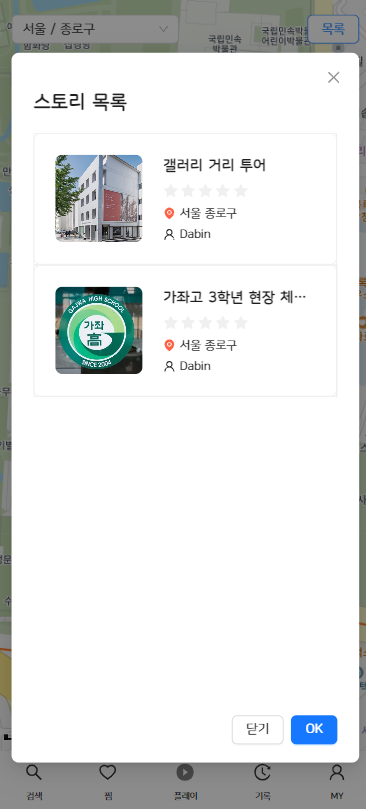
- 검색 탭 - 스토리 목록, 스토리 상세 조회, 스토리 찜하기
- 찜 탭 - 스토리 찜 목록 조회, 스토리 찜 삭제, 스토리 상세 조회로 이동
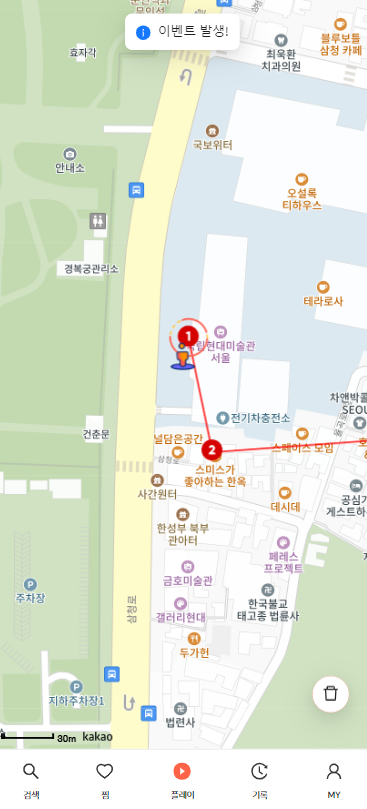
- 플레이 탭 - 플레이 중인 스토리 참여, 현 위치 조회, 스팟 이벤트 진행, 스토리 포기, 모든 스팟 이벤트 클리어 시 스토리 클리어, 리뷰 작성
- 기록 탭 - 플레이 완료한 스토리 목록 조회, 플레이 완료한 스토리 상세 조회(플레이 기록 조회)
- MY 탭 - 사용자 정보 조회 및 수정, 리뷰 수정 및 삭제
크리에이터가 배포한 스토리를 모바일에서 확인할 수 있어요.



플레이어가 원하는 스토리를 플레이하면 Geolocation API를 통해 현위치를 가져와요.
플레이어가 스팟 근처에 있다면 스팟 이벤트를 진행할 수 있어요. 만약, 1번 스팟 이벤트를 클리어하지 않은 상태로 2번 스팟 주변으로 가면 이벤트가 뜨지 않아요.
스팟 이벤트는 크리에이터가 지정한 이벤트(퀴즈 풀이 등)를 수행하면 돼요. 모든 스팟 이벤트를 수행하면 스토리가 클리어됩니다. 스토리 클리어 시에는 리뷰를 남길 수 있어요.



스토리 클리어 이후에도 플레이 기록을 확인할 수 있습니다.

🎬 시연 영상
1. Desktop 시연 (크리에이터)
2. Mobile 시연 (플레이어)
🏆 최우수상 수상
1학기 프로젝트 최우수상을 받았습니다😆 페어오빠 고마워..
서울 12반 모두 고생했고 앞으로도 다들 파이팅!!!!!!!!!!!!!!!!

