HTML에서 JavaScript를 포함할 때 script 태그를 사용한다.
이 script 태그가 어디에 위치하느냐에 따라 조금씩 차이점이 있는데 이를 알아보도록 하자!
1. head 태그 안에 script 태그 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="main.js"></script>
</head>
<body></body>
</html>
head 태그 안에 script 태그를 포함할 경우, HTML을 파싱하다가 멈추고 JavaScript 파일을 먼저 다운받는다.
JavaScript를 다 다운받으면 실행한 후 그 이후에 HTML을 마저 파싱한다.

- 단점: 자바스크립트 용량이 커서 다운로드가 오래 걸리면 그동안 뒤의 HTML이 파싱되지 않기 때문에 페이지 로드가 느려진다.
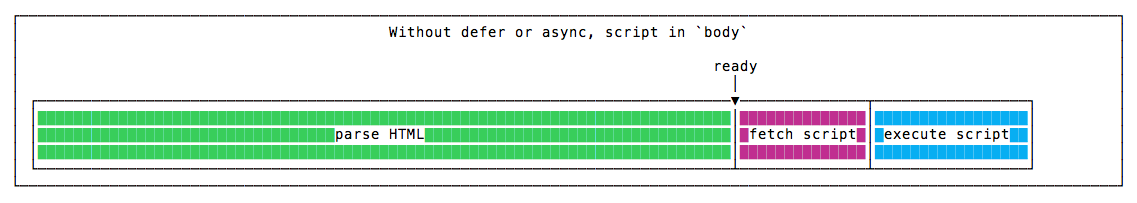
2. body 태그 마지막에 script 태그를 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 내용 -->
<script src="main.js"></script>
</body>
</html>
1번의 문제점을 해결할 수 있는 방법이다. script 태그를 body의 마지막에 포함하게 되면, HTML을 먼저 파싱하여 사용자에게 페이지를 띄어주고 자바스크립트를 다운하므로 사용자에게 미리 화면을 띄어줄 수 있다.

- 장점: 사용자가 HTML 페이지를 빨리 볼 수 있다.
- 단점: 페이지에 자바스크립트를 활용하는 컨텐츠가 있다면 자바스크립트를 다 받아오기 전까지 사용자가 정상적인 페이지를 보지 못할 수도 있다.
3. script 태그의 async 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script async src="main.js"></script>
</head>
<body>
</body>
</html>async 속성: HTML 구문 분석과 동시에 스크립트를 가져온다
HTML을 파싱하다가 script 태그를 만나면 병렬적으로 자바스크립트를 다운로드하도록 명령을 내린다. 자바스크립트를 다운받았다면, HTML 파싱을 멈추고 자바스크립트를 실행한 후에 이어서 HTML을 파싱한다.
자바스크립트를 불러오는 script 태그가 여러 개일 경우, 다운로드가 빠른 순대로 자바스크립트가 실행되기 때문에 내가 script 태그를 정의한 순서와 다르게 실행될 수 있다.

- 장점: fetching이 병렬적으로 일어나기 때문에 3번 방법보다는 시간이 절약된다.
- 단점: HTML이 모두 파싱되기 전에 자바스크립트가 실행되기 때문에 페이지가 정상적으로 작동하지 않을 수 있다. 여전히 시간이 오래 걸릴 수도 있다. 자바스크립트 실행 순서가 중요한 페이지라면 문제가 생길 수 있다.
4. script 태그의 defer 속성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="main.js"></script>
</head>
<body>
</body>
</html>
defer 속성: HTML 구문 분석 후 실행되기 전에 스크립트가 실행되어야 함을 브라우저에게 나타낸다.
속도 측면에서 넷 중 가장 좋은 방법이다! 😮
HTML을 파싱하다가 script를 만나면 병렬적으로 자바스크립트를 다운로드하도록 명령을 내린다. 자바스크립트를 다 다운받았더라도 계속 이어서 HTML을 파싱하고, HTML 파싱이 끝나면 자바스크립트를 실행한다.
자바스크립트를 불러오는 script 태그가 여러 개일 경우, 모든 자바스크립트를 다 다운받은 후에 실행하기 때문에 내가 정의한 순서대로 실행한다.

- 장점: 페이지 로딩 속도가 빠르다. 자바스크립트의 실행 순서를 걱정하지 않아도 된다.
참고